Esempio:

Esempio:

Le tecniche e gli strumenti appena descritti sono stati utilizzati nella parte relativa all'esperimento virtuale. In fig 4.11 c'è la pagina iniziale dell'esperienza. Premendo il tasto su cui è scritto ACIDO ACETICO si ottiene un menù con 16 sostanze diverse tra le quali si può scegliere quella da far diffondere. Nelle tre caselle sottostanti si possono inserire valori di temperatura, di concentrazione della sostanza nel serbatoio inferiore dell'apparato e di tempo. Quest'ultimo è relativo all'intervallo fra le due misure di concentrazione della sostanza nel serbatoio superiore. Premendo ``RESET'' si riportano i dati ai valori che si presentano quando la pagina viene mostrata per la prima volta, premendo ``CONFERMA'' si inviano i dati al server. I dati vengono decodificati da uncgi [] e trasferiti ad un programma in C, che genera:
Tutti i files sono costruiti ``ad hoc'' in base ai dati in ingresso e vengono scritti dal cliente su un direttorio del server. Le immagini sono disegnate grazie al pacchetto gd e rappresentano le fasi cruciali dell'evoluzione dell'esperimento (inizio, prima misurazione, seconda misurazione). Dei 4 files html uno viene inviato al cliente appena terminata l'esecuzione del programma (fig 4.3) e contiene dati in ingresso e in uscita
Le altre pagine contengono le tre figure appena generate.
I tre files contenenti i valori delle concentrazioni verranno utilizzati in un secondo momento da un altro programma.
A questo punto, nella realizzazione pratica, si sono incontrati due problemi.
Per evitare che le immagini vadano nella memoria ad accesso veloce del cliente è possibile seguire questa tecnica [45]:
Esempio:

Esempio:

Comunque il problema è solubile anche facendo in modo che i disegni abbiano nomi diversi fra loro.
Per risolvere il secondo problema è sufficiente trovare una tecnica che permetta di rendere i files generati interattivamente, distinguibili per utente.
A questo scopo è opportuno dare a questi nomi distinti, legati all'utente. Come ``marcatore'' è possibile usare il PID (Process IDentifier) del processo che genera i files stessi. Questo numero viene poi comunicato ai processi successivi. Si procederà periodicamente a ``cancellare'' nella directory i files non più usati [45].

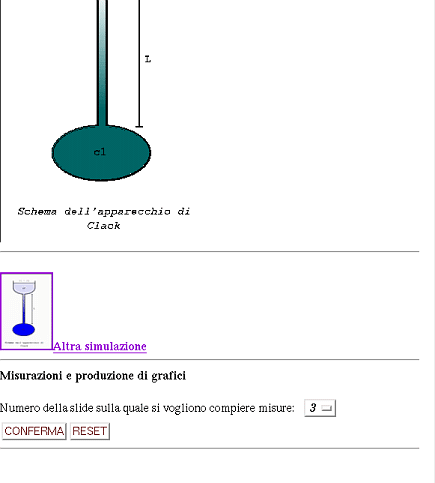
Figure 5.3:
Quarta slide: seconda condizione stazionaria e form per la scelta della
figura sulla quale prelevare misure
Ciò che si è fatto quindi è stato creare i files con l'identificatore del processo incluso nel loro nome.
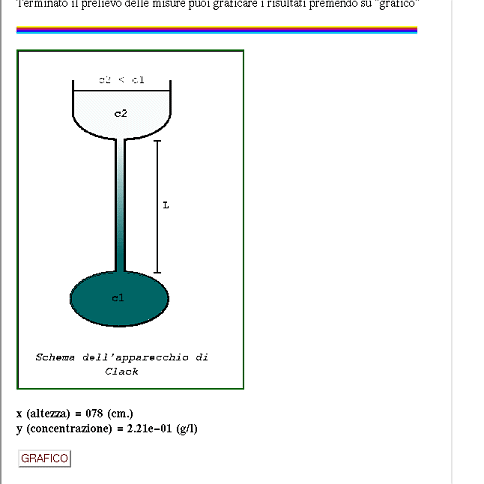
Premendo il tasto di conferma si inviano i dati al programma che li elabora e genera una pagina (fig 5.4) con una figura interattiva, alcune istruzioni, un'ancora e il file di configurazione associato alla figura che definisce
La URL di riferimento indirizza, per ogni zona, lo stesso programma. Quest'ultimo, precedentemente eseguito, aveva generato la pagina con appesa la variabile ambiente che contiene il numero della figura che si sta usando, l'identificatore del processo, della zona interessata e il numero associato all'esperimento il quale permette al programma che elabora i dati di riconoscere l'esperimento su cui si sta lavorando, consentendo dunque di riutilizzare lo stesso programma per diverse esperienze. Qui di seguito viene riportata una riga di esempio:
rect http://www.df.unibo.it:8000/cgi-ish/uncgi/passo .csh?NSL=3
&WHERE=149&PID=16055&INTEXP=1 132,131 140,131 cm
Il programma produce un file HTML contenente tutto quanto già presente sulla pagina precedente più i valori posizione-concentrazione relativi alla misurazione appena compiuta e una riga di commento contenente gli stessi.
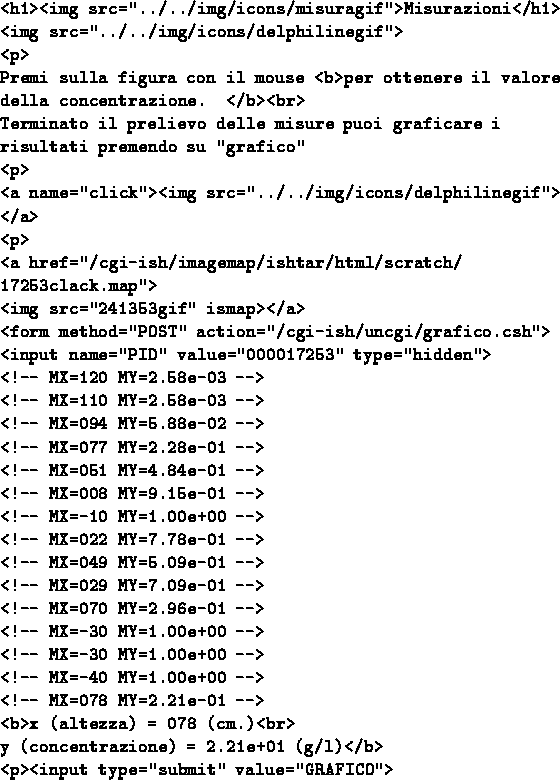
Dopo n misure si avrà sullo schermo una sola coppia di valori, ma nel file html n righe di commento. Qui di seguito sono mostrati un file html e la sua interpretazione da Mosaic 2.6 (fig.5.4). Dal listato è possibile capire che sono state già effettuate 15 misure.
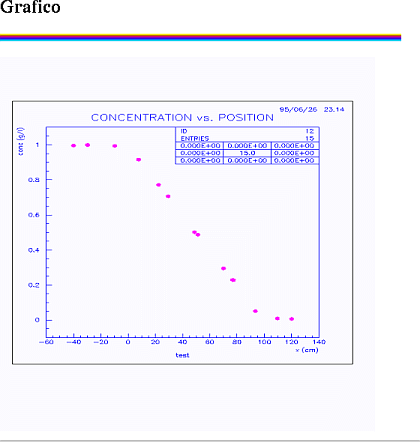
Terminata l'operazione di misura si può vedere un grafico dei valori raccolti. Premendo l'ancora ``Grafico'' infatti si manda in esecuzione un programma in linguaggio Fortran che, in base al PID, legge il corretto file html, scorre le linee di commento ed estrae i valori dalle stringhe. Con questi dati viene costruito il grafico, inserito poi in una pagina html dallo stesso programma (fig 5.5). Nella pagina compaiono anche una tabella dove sono riportate le misure compiute e alcune istruzioni che descrivono come caricare il file in formato ps del grafico sul disco locale per una eventuale stampa o per confronti. (fig. 5.6)


Figure 5.4:
Interpretazione del codice html della pag. precedente

Figure 5.5:
Grafico che riporta le misure di concentrazione alle diverse altezze
(parte superiore della pagina con grafico e tabella)

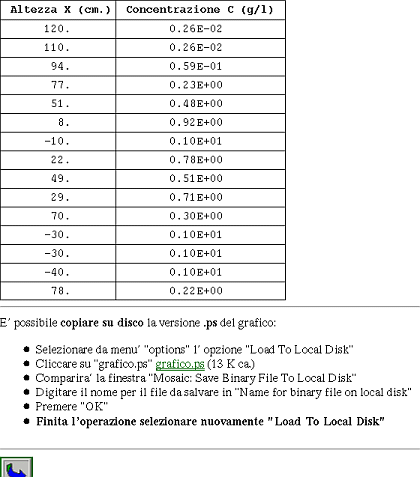
Figure 5.6:
Tabella delle misure di concentrazione (parte inferiore della pagina con grafico
e tabella)